HTML (Hypertext Markup Language) tables are a powerful tool for displaying data on a web page. One of the most important features of HTML tables is the ability to span cells across multiple rows or columns. This is done using the “Rowspan” and “Colspan” attributes. In this article, we’ll discuss the basics of using rowspan and colspan in HTML tables.
Rowspan :-
- The rowspan attribute is used to span a cell over multiple rows.
- This is useful when you have data that needs to be grouped together vertically.
- The value of attribute must be a positive integer (a whole number). The value specifies the number of rows that the cell fills.
For Example :
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td rowspan="2">Group 1</td>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<td>Data 3</td>
<td>Data 4</td>
</tr>
<tr>
<td rowspan="3">Group 2</td>
<td>Data 5</td>
<td>Data 6</td>
</tr>
<tr>
<td>Data 7</td>
<td>Data 8</td>
</tr>
<tr>
<td>Data 9</td>
<td>Data 10</td>
</tr>
</table>
</body>
</html>
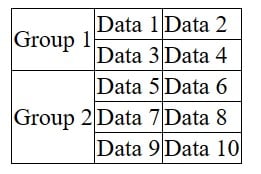
Output :

In the above example, the first cell in the first row spans two rows, grouping together “Data 1” and “Data 3”. Similarly, the first cell in the third row spans three rows, grouping together “Data 5”, “Data 7”, and “Data 9”.
Colspan :-
- The colspan attribute is used to span a cell over multiple columns.
- This is useful when you have data that needs to be grouped together horizontally.
- The value of attribute must be a positive integer (a whole number). The value specifies the number of columns that the cell fills.
For Example :
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="2">Group 1</td>
<td>Data 1</td>
<td>Data 2</td>
</tr>
<tr>
<td>Data 3</td>
<td>Data 4</td>
<td colspan="2">Group 2</td>
</tr>
<tr>
<td>Data 5</td>
<td>Data 6</td>
<td>Data 7</td>
<td>Data 8</td>
</tr>
</table>
</body>
</html>
Output :

In the above example, the first cell in the first row spans two columns, grouping together “Group 1” and “Data 1”. Similarly, the last cell in the second row spans two columns, grouping together “Group 2” and the cells that follow it.
Note :-
Rowspan and Colspan on YouTube – Click here
Watch how to create table using html (HTML table tag, tr tag, th tag, td tag) on YouTube – Click here
HTML Favicons – Click here

