HTML Tables represents data in a tabular or in organized manner i.e. in rows and columns, created with the use of <table> tag. HTML tables are one of the most common ways to display data on a web page. Tables are versatile and allow you to display data in an organized, structured way.
In this article, we’ll discuss the basics of HTML tables, including how to create tables, add data, and format them.
HTML tags that helps to create HTML Tables are :
<table>– defines a table<th>– defines a header cell in a table<tr>– defines a row in a table<td>– defines a cell in a table<caption>– defines a table caption<colgroup>– used to group one or more columns in a table for formatting using CSS<col>– specifies the column properties for each column within a<colgroup>tag<thead>– used to group the header content in the table<tbody>– groups the body content in the table<tfoot>– used to group the footer content in the table
Example of a simple HTML Table :
<!DOCTYPE html>
<html>
<body>
<table>
<tr>
<th>Serial No.</th>
<th>Name</th>
<th>Contact No.</th>
</tr>
<tr>
<td>1</td>
<td>ABC</td>
<td>9999444456</td>
</tr>
<tr>
<td>2</td>
<td>XYZ</td>
<td>8888222213</td>
</tr>
<tr>
<td>3</td>
<td>PQR</td>
<td>7777111135</td>
</tr>
</table>
</body>
</html>
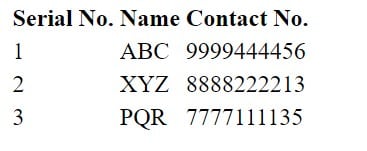
Output :

Borders in HTML Tables :
- A border in HTML Table can be added using the border attribute of the
<table> - However, nowadays we use CSS border property to give borders to the HTML Table.
Example of the table containing borders (using HTML) :
<!DOCTYPE html>
<html>
<body>
<table border = "1">
<tr>
<th>Serial No.</th>
<th>Name</th>
<th>Contact No.</th>
</tr>
<tr>
<td>1</td>
<td>ABC</td>
<td>9999444456</td>
</tr>
<tr>
<td>2</td>
<td>XYZ</td>
<td>8888222213</td>
</tr>
<tr>
<td>3</td>
<td>PQR</td>
<td>7777111135</td>
</tr>
</table>
</body>
</html>
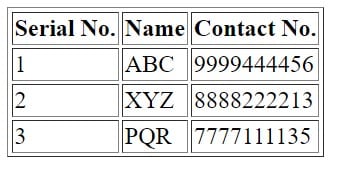
Output :

Captions in HTML Table :
- Captions are displayed above the table using the
<caption><table>
For Example :
<!DOCTYPE html>
<html>
<body>
<table border = "1">
<caption>This is a sample Table</caption>
<tr>
<th>Serial No.</th>
<th>Name</th>
<th>Contact No.</th>
</tr>
<tr>
<td>1</td>
<td>ABC</td>
<td>9999444456</td>
</tr>
<tr>
<td>2</td>
<td>XYZ</td>
<td>8888222213</td>
</tr>
<tr>
<td>3</td>
<td>PQR</td>
<td>7777111135</td>
</tr>
</table>
</body>
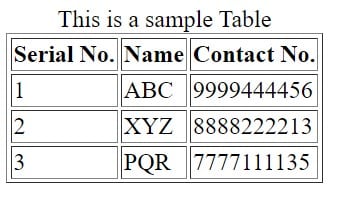
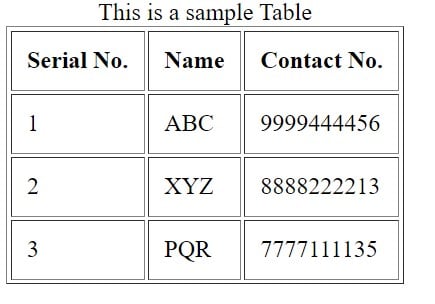
</html>Output :

Cell Padding :
- It is the space between the content and the edges of the cell in the table. It is 0 by default. This is set by using the cellpadding attribute.
For Example :
<!DOCTYPE html>
<html>
<body>
<table border = "1" cellpadding="10">
<caption>This is a sample Table</caption>
<tr>
<th>Serial No.</th>
<th>Name</th>
<th>Contact No.</th>
</tr>
<tr>
<td>1</td>
<td>ABC</td>
<td>9999444456</td>
</tr>
<tr>
<td>2</td>
<td>XYZ</td>
<td>8888222213</td>
</tr>
<tr>
<td>3</td>
<td>PQR</td>
<td>7777111135</td>
</tr>
</table>
</body>
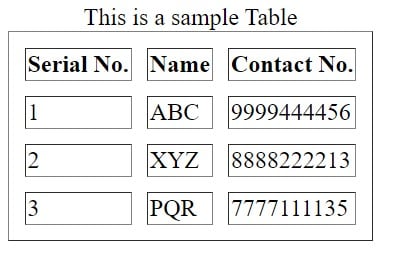
</html>Output :

Cell Spacing :
- It is the space between the cells in the table. It is 2px by default . To change cell spacing we use cellspacing attribute.
For Example :
<!DOCTYPE html>
<html>
<body>
<table border = "1" cellspacing="10">
<caption>This is a sample Table</caption>
<tr>
<th>Serial No.</th>
<th>Name</th>
<th>Contact No.</th>
</tr>
<tr>
<td>1</td>
<td>ABC</td>
<td>9999444456</td>
</tr>
<tr>
<td>2</td>
<td>XYZ</td>
<td>8888222213</td>
</tr>
<tr>
<td>3</td>
<td>PQR</td>
<td>7777111135</td>
</tr>
</table>
</body>
</html>Output :

Table width and height :
- Width and height of the table can be set using width and height attributes.
For Example :
<!DOCTYPE html>
<html>
<body>
<table border = "1" cellspacing="10" width="500" height="200">
<caption>This is a sample Table</caption>
<tr>
<th>Serial No.</th>
<th>Name</th>
<th>Contact No.</th>
</tr>
<tr>
<td>1</td>
<td>ABC</td>
<td>9999444456</td>
</tr>
<tr>
<td>2</td>
<td>XYZ</td>
<td>8888222213</td>
</tr>
<tr>
<td>3</td>
<td>PQR</td>
<td>7777111135</td>
</tr>
</table>
</body>
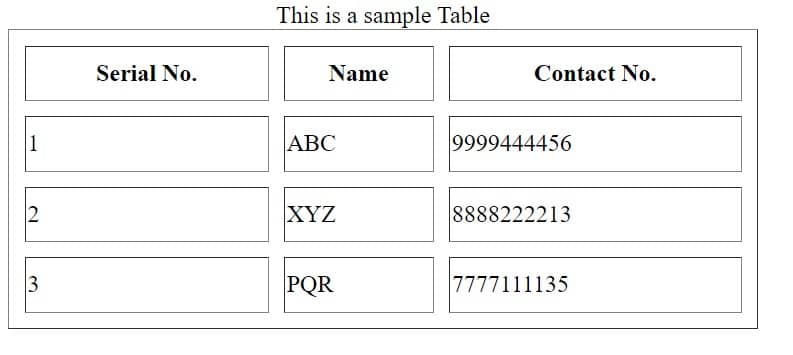
</html>Output :

Note :-
Watch how to create table using html (HTML table tag, tr tag, th tag, td tag) on YouTube – Click here
Watch Rowspan and Colspan on YouTube – Click here
HTML Favicons – Click here